Hi, Friends Today i am back again with the new tips, tricks, and information. So, Guys today i will share you How to Create a Social Content Locker in Blogger Blog. Yes, you can should read it right!!! This method you can lock the any social media content locker on your blog. This is very amazing ???
What is a Social Content Locker and Why to use it ?
Contents
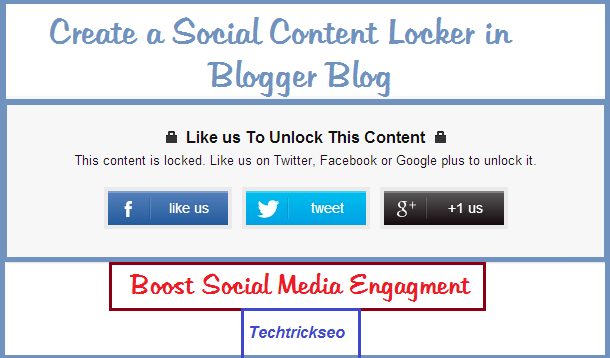
Well, Guys Social Content Locker allows is the a part of your blog content on a webpage until click on your blog social button like as {Tweet, G+, Facebook Like}. This ways you can get the more like, tweets, shares Etc. giving huge your exposure. Previous Article SMS Bomber Online

Well, this is all put the social sharing buttons on your blog/site post. But you don’t have the ore than sharing. But we don’t have the small sharing portion of views that help us our content while other don’t consider.
Must Read:- GB Instagram APK | Instagram Plus APK | Dolby Atmos APK | Psiphon 3 for PC
This is not the any mistakes of our viewers!! you should give them a reason to share and like your content, And social content locker was does the same of you. But we will provide your all viewers a reason to share and like the our content this method is help the our blog huge receiving the traffic as well as exposure.
- Also Read: Top 10 Indian Tech Bloggers
- Also Read: Top 21 Events For Event Based Bloggings
- Also Read: 5 Benefits Of No-Follow Backlinks
- Also Read: How To Increase Your Adsense Earnings
- Also Read: 5 Best Online Free Backlinks Checker Tools
- Also Read: 7 Best Ways To Monetize Your Blog & Make Money Blogging
Method to Create a Social Content Locker in Blogger Blog
There are such many dozens of plugins of the social content locker plugins in the WordPress blogs. We have don’t the any plugins you installed the blogger platform. but don’t take tension!!! I have provide such greater information look like the cool and stylish without the any plugins. And at the same time it will serve your purpose. Latest Article Best Sites to Download Paid Android Apps for Free
Steps:
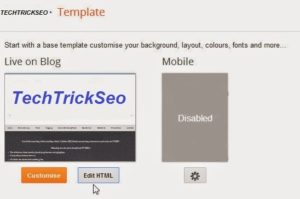
- Go to Your “Template” And click On “Edit HTML”

- Then Search for the </head> copy and the paste the above following steps there Above code. This line is add the jQuery and library in our templates are already come with in this case you can skip the all step.
<script src=’http://code.jquery.com/jquery-1.10.2.min.js‘ type=’text/javascript’/>
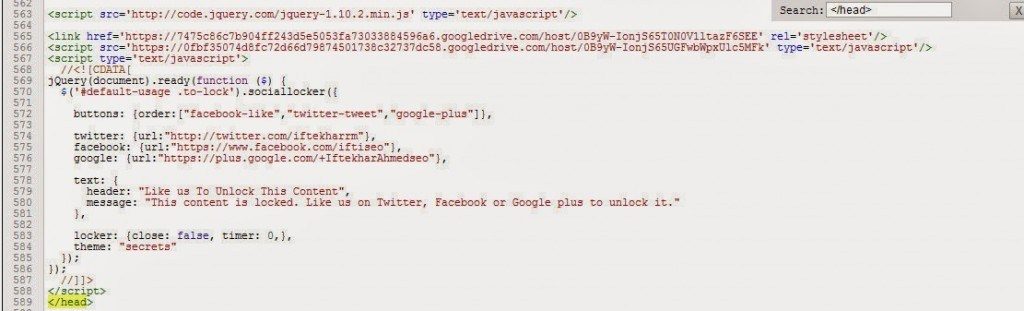
- Now, you can again search for the </head> copy and paste the following Above code.

<link href=’https://7475c86c7b904ff243d5e5053fa73033884596a6.googledrive.com/host/0B9yW-IonjS65T0N0V1ltazF6SEE’ rel=’stylesheet’/>
<script src=’https://0fbf35074d8fc72d66d79874501738c32737dc58.googledrive.com/host/0B9yW-IonjS65UGFwbWpxUlc5MFk’ type=’text/javascript’/>
<script type=’text/javascript’>
//<![CDATA[jQuery(document).ready(function ($) {
$(‘#default-usage .to-lock’).sociallocker({
buttons: {order:[“facebook-like”,”twitter-tweet”,”google-plus”]},
twitter: {url:”http://www.Techtrickseo.com”},facebook: {url:”https://www.facebook.com/techtrickseo”},
google: {url:”https://www.Techtrickseo.com”},
text: { header: “Like us To Unlock This Content”,
message: “This content is locked. Like us on Twitter, Facebook or Google plus to unlock it.” },
locker: {close: false, timer: 0,},theme: “secrets”
});
});
//]]>
</script>
- You can replace this link and add your link where you want likes or shares.
- This Is the just only one time setup. Whenever just show your blog this locker content of your blog and post pages. You can just add this HTML code on your blog post editor. Replace my link and ADD YOUR CONTENT HERE with your content which you want lock.
<article id=”default-usage”>
<div class=”to-lock” style=”display:none;”>
— ADD YOUR CONTENT HERE —
</div>
</article>
Final Words
This is working for the advanced version of the locker we will automatically fetch your post link and thus you want the have add the any link in your HTML File every time. I hope you are like this tutorials How to Create a Social Content Locker in Blogger Blog This tutorials is Gain the some social signals and boost your blog traffic. Do you drop down your comment here below.
Speak Your Mind